树结构
XML 文档始终是描述性的。树状结构通常被称为 XML 树,它在描述 XML 文档的过程中扮演一个重要的角色。
这个树结构包含根(父)元素,子元素等等。通过使用树状结构,我们可以了解源自根元素的所有后续分支和子分支。解析从根元素开始,然后向下移动到指向某个元素的第一个分支,从这里开始处理第一个分支及其子节点。
示例
下面的示例演示了简单的 XML 树结构:
- <?xml version="1.0"?>
- <Company>
- <Employee>
- <FirstName>TanmayFirstName>
- <LastName>PatilLastName>
- <ContactNo>1234567890ContactNo>
- <Email>tanmaypatil@xyz.comEmail>
- <Address>
- <City>BangaloreCity>
- <State>KarnatakaState>
- <Zip>560212Zip>
- Address>
- Employee>
- Company>
下面的树结构表示上面的 XML 文档:
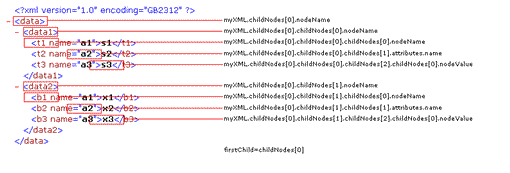
图中,有一个叫做
DOM文档对象模型
文档对象模型(DOM)是 XML 的基础。XML 文档有一个信息层次结构单位,被称作节点;DOM 是描述这些节点和它们之间关系的一种方式。
DOM 文档就是一个节点集合或者按照层次结构组织的信息块。这个层次结构允许开发人员导航这个节点树来查询特定的信息。由于它基于信息层次结构,DOM 也被认为是_基于节点树_的。
另一方面,XML DOM 还提供了一个 API,允许开发者在节点树的任意位置添加,编辑,移动或者移除节点,以便创建应用程序。
示例
下面的示例(sample.htm)将一个 XML 文档("address.xml")解析为一个 XML DOM 对象,然后用 JavaScript 提取了一些信息:
- >
- <html>
- <body>
- <h1>TutorialsPoint DOM example h1>
- <div>
- <b>Name:b> <span id="name">span><br>
- <b>Company:b> <span id="company">span><br>
- <b>Phone:b> <span id="phone">span>
- div>
- <script>
- if (window.XMLHttpRequest) {// code for IE7+, Firefox, Chrome, Opera, Safari
- xmlhttp = new XMLHttpRequest();
- } else {// code for IE6, IE5
- xmlhttp = new ActiveXObject("Microsoft.XMLHTTP");
- }
- xmlhttp.open("GET","/xml/address.xml",false);
- xmlhttp.send();
- xmlDoc=xmlhttp.responseXML;
- document.getElementById("name").innerHTML=
- xmlDoc.getElementsByTagName("name")[0].childNodes[0].nodeValue;
- document.getElementById("company").innerHTML=
- xmlDoc.getElementsByTagName("company")[0].childNodes[0].nodeValue;
- document.getElementById("phone").innerHTML=
- xmlDoc.getElementsByTagName("phone")[0].childNodes[0].nodeValue;
- script>
- body
- html>
address.xml 的内容如下:
XML/HTML Code复制内容到剪贴板- <?xml version="1.0"?>
- <contact-info>
- <name>Tanmay Patilname>
- <company>TutorialsPointcompany>
- <phone>(011) 123-4567phone>
- contact-info>
我们可以把这两个文 sample.htm 和 address.xml 件保存到同一目录 /xml 中,然后通过在浏览器中打开的方式执行 sample.htm 文件。它应该生成如下所示结果:
这里,可以看到我们提取了每个子节点并显示了它们的值。
版权声明
本文仅代表作者观点,不代表本站立场。
本文系作者授权发表,未经许可,不得转载。
本文地址:/web/XML/77442.html