数组是FLASH代码开发中经常用到的,存储数据,存储对象等等,今天我们就来看看使用数组依次显示文本内容,主要知识点:数组的使用,鼠标点击事件,下面我们就来看看详细的教程。
Adobe Animate CC 2019(原Flash) 19.0 中/英文最新版 64位
查看详情
1、这里用的是Animate CC软件,打开软件,新建AS3文档。

2、在舞台上放一个动态文本框。

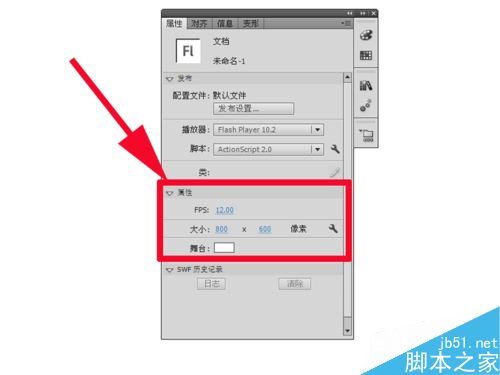
3、动态文本框的属性设置如图:

4、制作一个按钮,用于鼠标点击切换。

5、按钮的实例名为btn_change

6、最后在主时间轴加如下代码:
var duti:Array=["苹果","橙子","草莓","桃子","樱桃"];
var id:int=0;
btn_change.addEventListener(MouseEvent.CLICK,ChangeTi);
function ChangeTi(e:MouseEvent):void
{
if(id==duti.length)
{
return;
}
name_txt.text=duti[id];
id++;
}

7、运行后就可以通过点击按钮切换文本内容,文本内容存储在数组中。

以上就是FLASH使用数组之轮显元素实现一些效果的教程,希望大家喜欢,请继续关注潘少俊衡。
相关推荐:
版权声明
本文仅代表作者观点,不代表本站立场。
本文系作者授权发表,未经许可,不得转载。
本文地址:/3Dsheji/171090.html