Photoshop设计制作黑色科技感旋转按钮图标
制作按钮之前需要把构造分析透彻;然后由底层开始用形状工具画出想要的图形,稍微复杂一点的可以用通过多个形状合并或减去得到;然后用图层样式给图形添加颜色和质感等即可。
最终效果

1、新建一个1000*1000,72分辨率的新画布。

2、新建一层,填充34%的灰色。

3、在当前这个层上右键选择“转换为智能对象”,你也可以在“图层”菜单里选择这个命令。

4、添加杂色。

5、再高斯模糊一点。

6、现在看上去跟原图的背景差不多了。这里我插一句,之所以我把这个背景层转成智能对象后再添加滤镜的好处是,万一你觉得哪里不合适的话可以很方便的修改,比如你认为杂色不够的话可以直接双击图层下面的杂色栏修改数值,不需要重新来过。

7、布置两条居中的参考线,以参考线的交叉点为中心画一个直径为723像素的椭圆形状。

8、在圆形的下面用“合并形状”模式添加一个小圆形。

9、把填充透明度调至0,双击这个层进入图层样式,添加纯黑白的渐变。有同学做出来不是这个效果,可以试试取消勾选反向。




10、重新画一个直径为468像素的圆形。

11、从“椭圆1”层里选中小的圆形路径,直接CTRL+C复制小圆形。

12、粘贴到“椭圆2”,把路径操作模式改为“减去”。 有同学反映复制过去后交叉部分是黑色的,这是因为在步骤上出了一点问题,粘贴小圆形之前先要激活路径,就是按A点击大圆形。

13、同样把填充透明度调为0,在图层样式里添加黑白渐变。为了这个渐变能更好的模仿原图,你可以左键移动渐变的黑白分布。




14、继续把“椭圆3”复制一层,在图层上右键清除图层样式,Ctrl+T把直径改为173像素。

15、填充透明度调为0,添加渐变,灰色选择42%。



16、画一个直径400像素的圆形,你也可以把“椭圆2”复制一层编辑一下,但是为了能直接明了地让大家看清楚,我重新画了一个。

17、填充透明度调为0 ,添加黑白渐变。

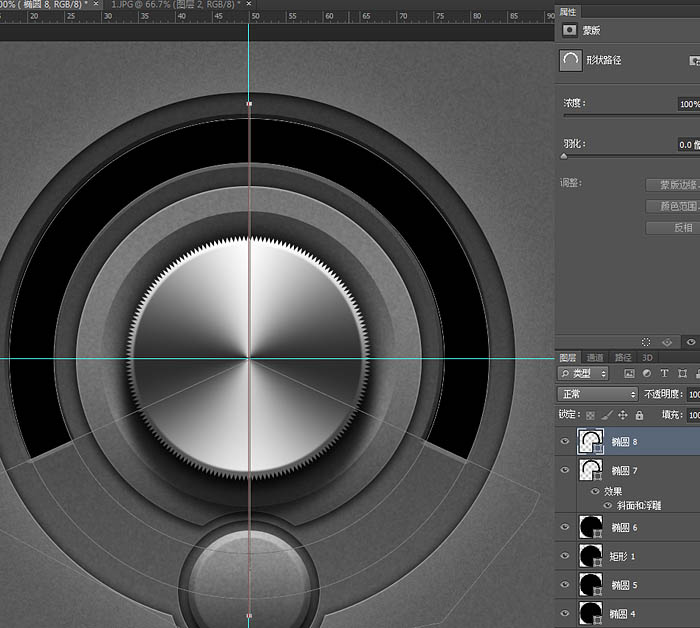
18、接着制作中间带有细齿的旋钮,画一个矩形,旋转45度,压扁。

19、Ctrl+Alt+T,旋转2度后狂Shift+Ctrl+Alt+T完成循环,一个齿轮出生了。

20、添加渐变。



21、再画一个圆形,在属性里羽化两个像素,让边缘虚一点,同时把填充透明度调为0。

22、添加一个大家喜闻乐见的模拟金属的角度渐变,相比以前这个渐变有点复杂。

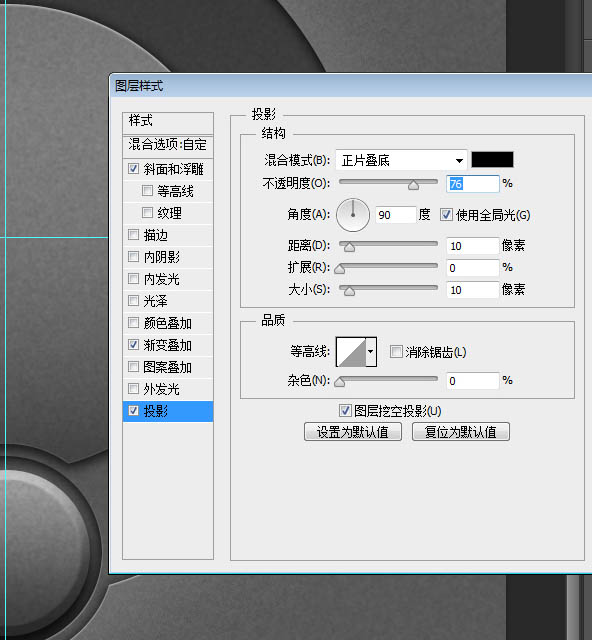
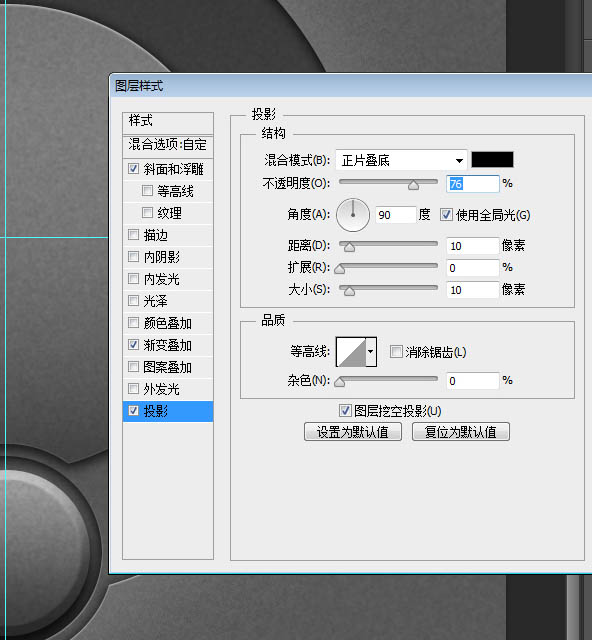
23、还有模拟旋钮高度的斜面浮雕,其实你用投影效果也差不多。

24、接着是比较繁琐的刻度的制作,画一个稍小于外圆的圆形,复制一个路径后减去,一个圆环出来了,为了能更好的目测它的大小,我暂时减低它的透明度。

25、用钢笔裁去不需要的部分,为了使两边能更对称,我添加了一个参考线。

26、复制一层,隐藏备用。进入图层样式添加斜面浮雕。

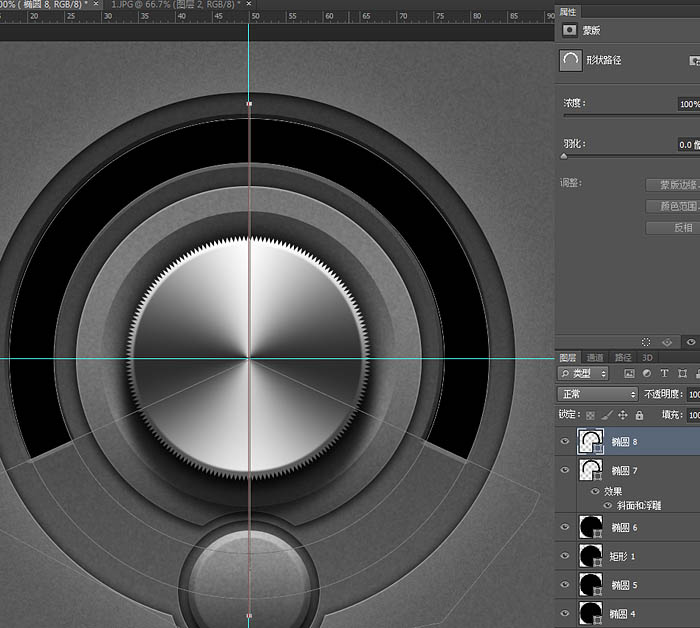
27、点开隐藏的备用层,用“减去”模式添加一条居中的两个像素宽直条。

28、Ctrl+Alt+T,旋转3度。

29、之后是我最喜欢的一步,狂按Shift+Strl+Alt+T。

30、在图层样式里把颜色更改为比较深的灰色后添加斜面浮雕。


31、编辑路径,把不完整的个体去掉,底下那层凹槽也要做相应的修改。

32、把椭圆8复制一层,右键清除图层样式,名称改为椭圆9。

33、在图层样式里把颜色更改为比较靓丽的浅蓝色后,添加一个奇怪的斜面浮雕,因为它没有暗面。

34、再次编辑路径,裁去一部分,科幻感十足的刻度完成了。

35、用前面同样的办法制作一个小按钮上的指示灯,过程不再重复了。

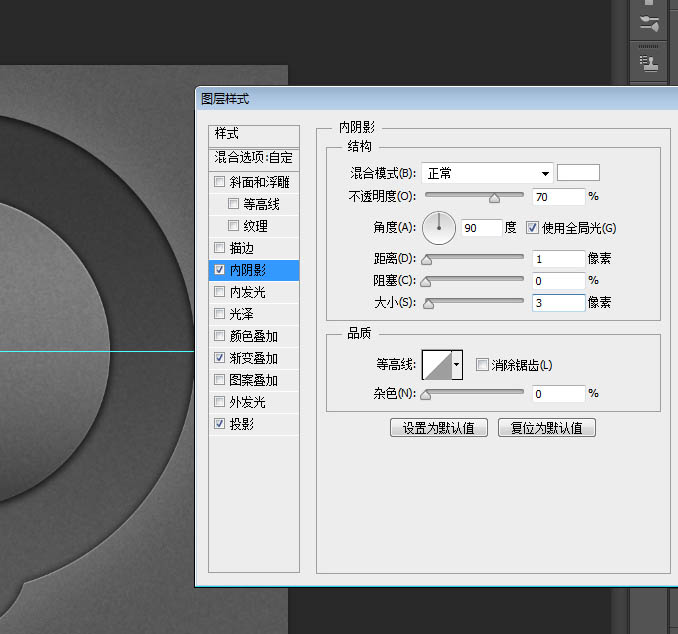
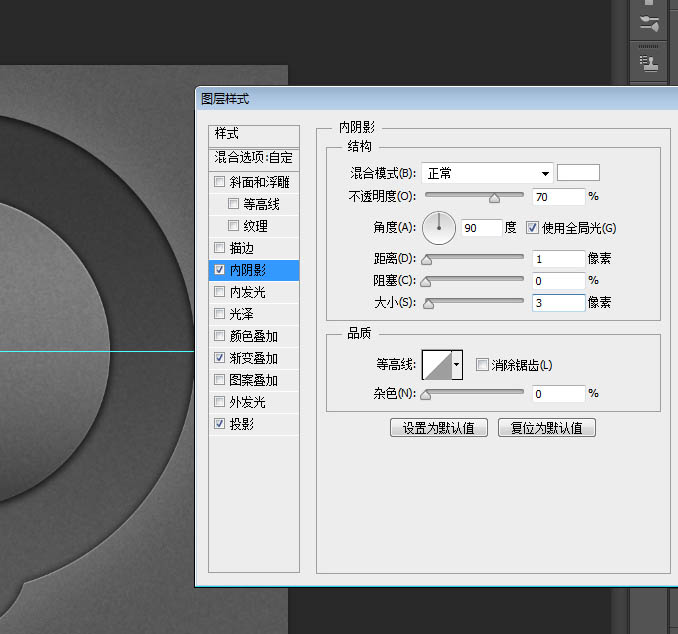
36、加了内阴影和白色投影的文字,非常简单。

最终效果:

最终效果

1、新建一个1000*1000,72分辨率的新画布。

2、新建一层,填充34%的灰色。

3、在当前这个层上右键选择“转换为智能对象”,你也可以在“图层”菜单里选择这个命令。

4、添加杂色。

5、再高斯模糊一点。

6、现在看上去跟原图的背景差不多了。这里我插一句,之所以我把这个背景层转成智能对象后再添加滤镜的好处是,万一你觉得哪里不合适的话可以很方便的修改,比如你认为杂色不够的话可以直接双击图层下面的杂色栏修改数值,不需要重新来过。
7、布置两条居中的参考线,以参考线的交叉点为中心画一个直径为723像素的椭圆形状。

8、在圆形的下面用“合并形状”模式添加一个小圆形。

9、把填充透明度调至0,双击这个层进入图层样式,添加纯黑白的渐变。有同学做出来不是这个效果,可以试试取消勾选反向。




10、重新画一个直径为468像素的圆形。

11、从“椭圆1”层里选中小的圆形路径,直接CTRL+C复制小圆形。

12、粘贴到“椭圆2”,把路径操作模式改为“减去”。 有同学反映复制过去后交叉部分是黑色的,这是因为在步骤上出了一点问题,粘贴小圆形之前先要激活路径,就是按A点击大圆形。

13、同样把填充透明度调为0,在图层样式里添加黑白渐变。为了这个渐变能更好的模仿原图,你可以左键移动渐变的黑白分布。




14、继续把“椭圆3”复制一层,在图层上右键清除图层样式,Ctrl+T把直径改为173像素。

15、填充透明度调为0,添加渐变,灰色选择42%。



16、画一个直径400像素的圆形,你也可以把“椭圆2”复制一层编辑一下,但是为了能直接明了地让大家看清楚,我重新画了一个。

17、填充透明度调为0 ,添加黑白渐变。

18、接着制作中间带有细齿的旋钮,画一个矩形,旋转45度,压扁。

19、Ctrl+Alt+T,旋转2度后狂Shift+Ctrl+Alt+T完成循环,一个齿轮出生了。

20、添加渐变。



21、再画一个圆形,在属性里羽化两个像素,让边缘虚一点,同时把填充透明度调为0。

22、添加一个大家喜闻乐见的模拟金属的角度渐变,相比以前这个渐变有点复杂。

23、还有模拟旋钮高度的斜面浮雕,其实你用投影效果也差不多。

24、接着是比较繁琐的刻度的制作,画一个稍小于外圆的圆形,复制一个路径后减去,一个圆环出来了,为了能更好的目测它的大小,我暂时减低它的透明度。

25、用钢笔裁去不需要的部分,为了使两边能更对称,我添加了一个参考线。

26、复制一层,隐藏备用。进入图层样式添加斜面浮雕。

27、点开隐藏的备用层,用“减去”模式添加一条居中的两个像素宽直条。

28、Ctrl+Alt+T,旋转3度。

29、之后是我最喜欢的一步,狂按Shift+Strl+Alt+T。

30、在图层样式里把颜色更改为比较深的灰色后添加斜面浮雕。


31、编辑路径,把不完整的个体去掉,底下那层凹槽也要做相应的修改。

32、把椭圆8复制一层,右键清除图层样式,名称改为椭圆9。

33、在图层样式里把颜色更改为比较靓丽的浅蓝色后,添加一个奇怪的斜面浮雕,因为它没有暗面。

34、再次编辑路径,裁去一部分,科幻感十足的刻度完成了。

35、用前面同样的办法制作一个小按钮上的指示灯,过程不再重复了。

36、加了内阴影和白色投影的文字,非常简单。

最终效果:

版权声明
本文仅代表作者观点,不代表本站立场。
本文系作者授权发表,未经许可,不得转载。
本文地址:/PMsheji/PS/145079.html