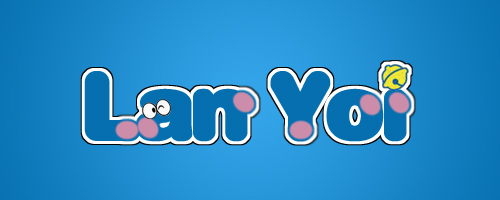
我们先来看看字体效果:

第一步:背景铺垫
打开可爱的PS后,我们新建一个600像素×300像素,分辨率为72像素/英寸的文档,设置前景色为#30a1e4,背景色为#056199。选择渐变工具,打开渐变编辑器,预设选从前景色到背景色。然后从中心往角落拉个渐变,这样背景就算完成了,很简单吧!

我们来写几个字吧,我这里以“ZCOOL”为例,各位看官您随意写。设置文字颜色为#066fb0,字体为“迷你简琥珀”,大小90点。写好之后放置画布正中间(其实也随意了,这不是重点)。

在Z、C、L三个字母的结尾处放置几个粉色椭圆(颜色为#cc8daa),注意位置及角度,并用形状工具来做,这样之后的操作会比较简单。



然后选中这几个椭圆的图层,合并成一个图层,添加一个描边的图层样式,数值多少您随意,不要太夸张就行,描边颜色与文字相同,我这边设置如下:


看看哆啦a梦的字体,不是简单的放置几个粉色的椭圆就完事了的,他有一种类似喇叭口的效果,所以我们要跟笔画衔接起来。




选中所有的图层,当然,不要选背景。选中之后把这些图层新建一个组,ctrl+g,命名为“text”,给这个图层组添加一个描边的图层样式:







第一步:背景铺垫
打开可爱的PS后,我们新建一个600像素×300像素,分辨率为72像素/英寸的文档,设置前景色为#30a1e4,背景色为#056199。选择渐变工具,打开渐变编辑器,预设选从前景色到背景色。然后从中心往角落拉个渐变,这样背景就算完成了,很简单吧!

我们来写几个字吧,我这里以“ZCOOL”为例,各位看官您随意写。设置文字颜色为#066fb0,字体为“迷你简琥珀”,大小90点。写好之后放置画布正中间(其实也随意了,这不是重点)。

在Z、C、L三个字母的结尾处放置几个粉色椭圆(颜色为#cc8daa),注意位置及角度,并用形状工具来做,这样之后的操作会比较简单。



然后选中这几个椭圆的图层,合并成一个图层,添加一个描边的图层样式,数值多少您随意,不要太夸张就行,描边颜色与文字相同,我这边设置如下:


看看哆啦a梦的字体,不是简单的放置几个粉色的椭圆就完事了的,他有一种类似喇叭口的效果,所以我们要跟笔画衔接起来。




选中所有的图层,当然,不要选背景。选中之后把这些图层新建一个组,ctrl+g,命名为“text”,给这个图层组添加一个描边的图层样式:





版权声明
本文仅代表作者观点,不代表本站立场。
本文系作者授权发表,未经许可,不得转载。
本文地址:/PMsheji/wenzitexiao/157018.html