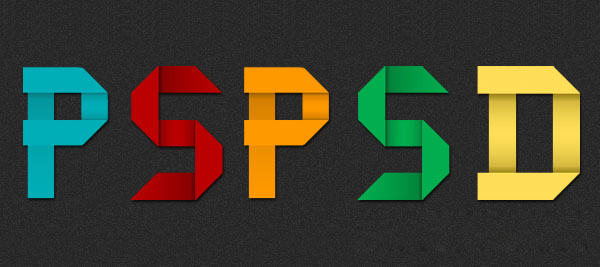
先看看效果图

PS教程:
1.新建780*640px大小的文档,打上文字,这里字体我选择的是Muncie,颜色#2b8296










最后拉入纹理素材,图层模式叠加,不透明度78%,完工。





PS教程:
1.新建780*640px大小的文档,打上文字,这里字体我选择的是Muncie,颜色#2b8296










最后拉入纹理素材,图层模式叠加,不透明度78%,完工。




版权声明
本文仅代表作者观点,不代表本站立场。
本文系作者授权发表,未经许可,不得转载。
本文地址:/PMsheji/wenzitexiao/157940.html