animation和transition的区别
CSS3动画和JS动画的区别
JS 实现的是帧动画
CSS3 实现的是补间动画
- 帧动画:使用定时器,每隔一段时间,更改当前的元素
- 补间动画: 过渡(加过渡只要状态发生改变产生动画)动画(多个节点来控制动画)性能会更好
transition
transition是一个简单的动画属性,可以看作是是animation的简化版本,通常拿来配合事件触发使用,简单易用
transition的属性值
| 描述 | 属性 |
|---|---|
| transition-property | 需要过渡的属性,也可以是all,不能用block,none等 |
| transition-duration | 指定从一个属性到另一个属性过渡所要花费的时间。默认值为0,为0时,表示变化是瞬时的,看不到过渡效果 |
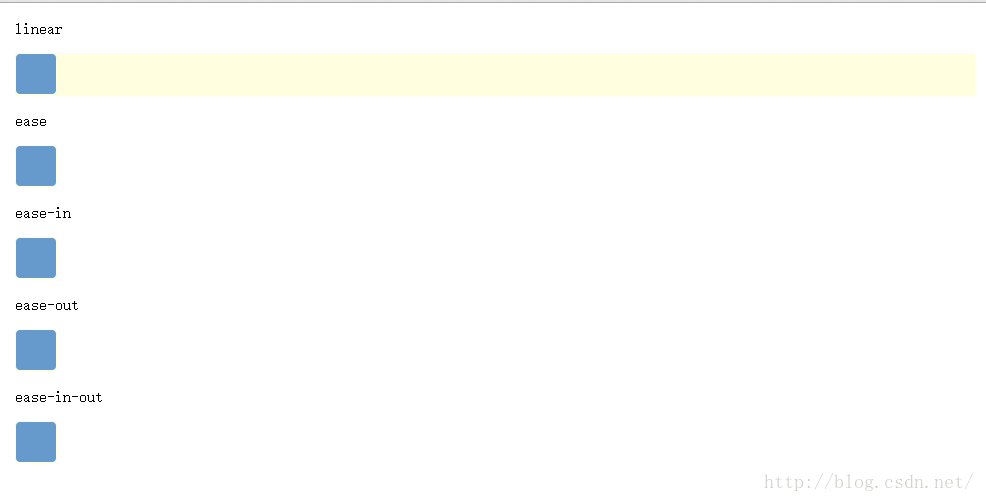
| transiton-timing-function | 就是过渡的动画类型。可用的类型有liner(匀速)、ease-in(减速)、ease-out(加速)ease-in-out(先加速再减速)、cubic-bezier:三次贝塞尔曲线,可以定制 |
| transition-delay | 指定检测到过渡行为之后延迟一定时间后才开始进行执行 |
transition特性
transition需用事件触发【比如加个hover伪类】,不能在网页加载时自动发生
一次性,不能重复发生,除非一再触发
只有两个状态:开始和结束状态
一条transition规则只能定义一个属性
效果如下

也可以在 hover 中写 transition: width 1s 0.5s ease-in-out
.box:hover {
width: 200px;
transition: width 1s 0.5s ease-in-out;
}

其实写在hover上也是可以的,但是当我移出元素后,元素宽度立马恢复,而没有过渡!
原因很简单,你transistion只写在hover上,也就是说只有鼠标移上去的时候,该伪类才生效
animation
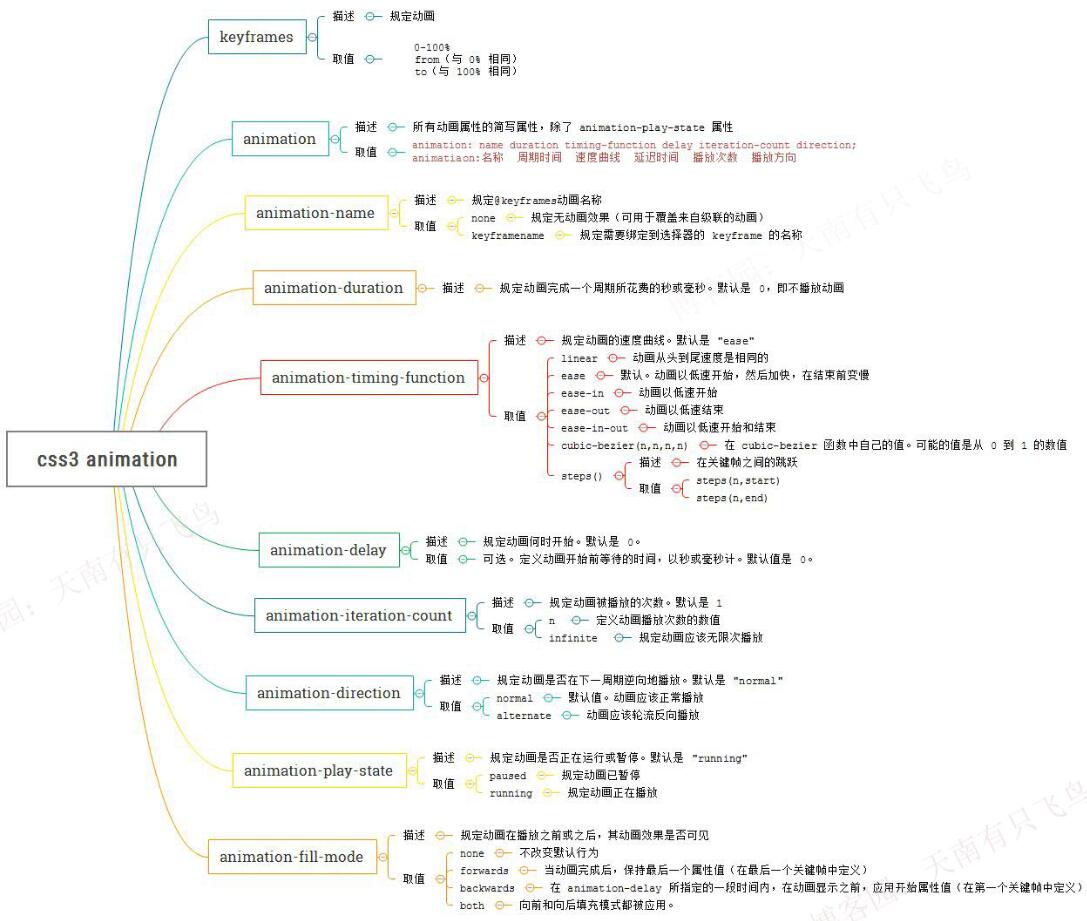
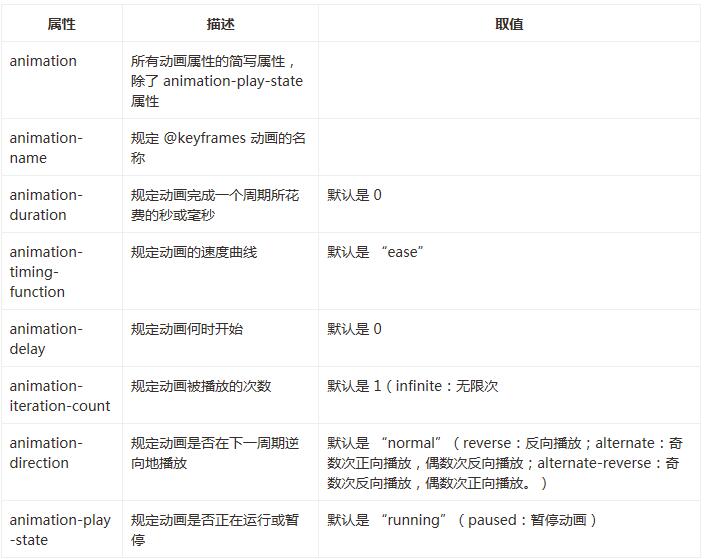
animation的属性值
| 属性 | 描述 |
|---|---|
| animation-name | 用来调用@keyframes定义好的动画,与@keyframes定义的动画名称一致 |
| animation-duration | 规定动画完成一个周期所花费的秒或毫秒。默认是 0 |
| animation-timing-function | 速度曲线,和transition-timing-function一样,可用的类型有liner(匀速)、ease-in(减速)、ease-out(加速)ease-in-out(先加速再减速)、cubic-bezier:三次贝塞尔曲线,可以定制 |
| animation-delay | 规定动画何时开始,默认是 0 |
| animation-iteration-count | 规定动画被播放的次数。默认是 1 |
| animation-direction | normal 默认值,如果设置为normal时,动画每次循环都是向前(即按顺序)播放,alternate(轮流),动画播放在第偶数次向前播放,第奇数次向反方向播放(animation-iteration-count取值大于1时设置有效) |
| animation-play-state | running,可以通过该值将暂停的动画重新播放,这里的重新播放不是从元素动画的开始播放,而是从暂停的那个位置开始播放,paused,暂停播放 |
| animation-fill-mode | 默认情况下,动画结束后,元素的样式将回到起始状态,animation-fill-mode属性可以控制动画结束后元素的样式。主要具有四个属性值:none(默认,回到动画没开始时的状态。),forwards(动画结束后动画停留在结束状态),backwords(动画回到第一帧的状态),both(根据animation-direction轮流应用forwards和backwards规则) |
当鼠标移入的时候暂停,移出的时候继续变换颜色

transform
首先要注意的是transform属性是静态属性,只要写进style里就会直接显示生效,不会出现动画过程
通过使用transform属性,能够对元素进行移动(translate)、缩放(scale)、旋转(rotate)、翻转(skew),更多详细参数可以参考CSS3 transform 属性
总结
| 区别 | transition | animation |
|---|---|---|
| 是否能自动执行 | 不能,需要事件触发,比如hover | 能 |
| 能否重复发生 | 不能,除非在一次触发 | 能 |
| 能否包含多个状态 | 不能,只有开始和结束状态 | 能,比如从0% 到100%,任意指定过渡状态 |
| 能否暂停 | 不能,一次性 | 能,比如hover事件触发暂停 |
| 能否定义速度曲线 | 能 | 能 |
| 能否定义某个属性值过渡 | 能 | 能 |
以上就是animation和transition的区别的详细内容,更多关于animation和transition的资料请关注潘少俊衡其它相关文章!
版权声明
本文仅代表作者观点,不代表本站立场。
本文系作者授权发表,未经许可,不得转载。
本文地址:/web/CSS/73315.html