HTML教程:图片大小对齐间隔边框属性修改方法介绍
图像标记:![]()
在页面中插入图像,我们需要使用"img"标记,它的属性是"src"
例如代码:

结论:

在这里我们假设图像文件和html文件在相同的目录中。
同样我们可以给出图像文件的完整路径。
例如:

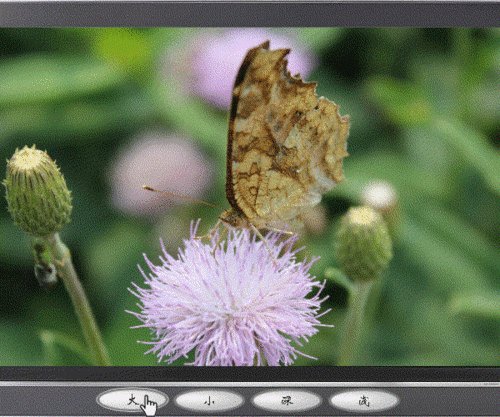
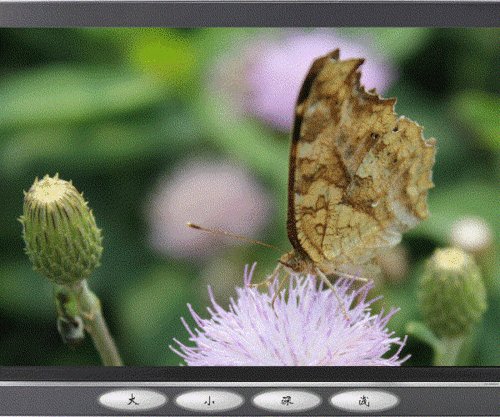
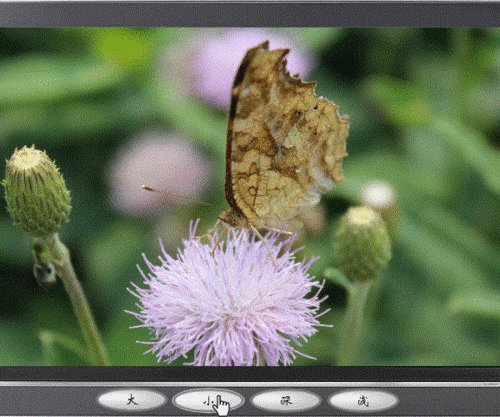
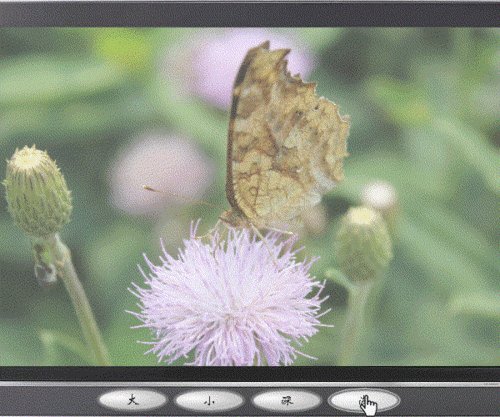
宽度和高度:
通过使用属性中的宽度和高度来校正在网页中显示图像的大小。
例如代码:

结论:

对齐:
我们可以使用属性中的"align"来对齐图像。
把属性值设置成:left/right/center
例如代码:


结论:

边框:
我们可以使用属性中的"border"来设置图像周围的边框。这可以用于创建在图像周围的空间。
例如代码:

结论:

在页面中插入图像,我们需要使用"img"标记,它的属性是"src"
例如代码:

结论:

在这里我们假设图像文件和html文件在相同的目录中。
同样我们可以给出图像文件的完整路径。
例如:

宽度和高度:
通过使用属性中的宽度和高度来校正在网页中显示图像的大小。
例如代码:

结论:

对齐:
我们可以使用属性中的"align"来对齐图像。
把属性值设置成:left/right/center
例如代码:


结论:

边框:
我们可以使用属性中的"border"来设置图像周围的边框。这可以用于创建在图像周围的空间。
例如代码:

结论:

版权声明
本文仅代表作者观点,不代表本站立场。
本文系作者授权发表,未经许可,不得转载。
本文地址:/web/HTML/71583.html