三种方式实现元素水平居中显示与固定布局和流式布局概念理解
css中让文本居中的属性很简单就可以实现,那就是设置text-align:center即可。而我这里所说的“元素”实际上是指容器,如果要有一个贴切点的标签,那应该可以用div来表示。
让元素水平居中,相信对于许多网页设计师而言都不会陌生。但是有的时候,自己就在想,为什么要让元素水平居中?是出于什么原因呢?都是一点自己的见解,蛮写下来...
首先,要 让元素水平居中,就必须得了解css设计中固定布局和流式布局两者的概念。它们之间的直观区别就看是否给元素设置了宽度。下面是两段代码,用来简单地说明固定布局和流式布局的区别。
1、固定布局demo:
复制代码代码如下:
position-layout
2、流式布局demo:
复制代码代码如下:
col3-margin-layout
通过上面两个例子,可以得出:流式布局不存在元素水平居中的可能,因为它都是满屏显示的。只有固定布局,因为限宽,所以就有了让元素水平居中的可能。
其次,固定布局的实现也不一定要让元素水平居中,之所以这么做,是为了让浏览器的两边能够留出平均的旁白,而不是只有一边是一大片空白,影响美观。
都是些浅显的知识,下面进入主题。
============================================================================
让元素水平居中的三种方式,我将分别进行介绍。如下:
1、自动外边距法。
这是目前网页设计人员最熟悉的一种方法,它需要给容器设置宽度,并设置margin:auto样式。下面是一段代码:
复制代码代码如下:
position-layout
通过这段代码,可以发现,这种方式在在目前各种主流浏览器下(包括ie6)都能很好的显示,只有在ie6以下的版本不生效,元素依然向左排列。如果不考虑低版本浏览器的问题,那么它将是最便捷的。
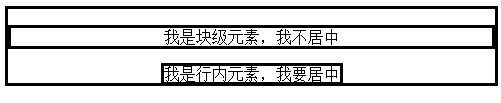
2、文本居中和自动外边距的结合使用。
这种方式可以解决ie6以下版本不支持margin:0 auto的 问题,它的用法就是在body里设置text-align:center样式。具体代码如下:
复制代码代码如下:
position-layout
在这里,text-align:center被作为css hack来使用,因为它本属于文本的样式,用在body里来实现元素居中的样式,做了本不属于自己该做的事...
3、负外边距法。
这种方式的实现方式比前两种复杂。它得结合定位来使用。具体代码如下:
复制代码代码如下:
negative-margin-element-center
首先,让容器相对文档向右偏移50%,然后,将容器的左外边距设置为负的容器宽度的一半,即可实现元素的水平居中显示。这种方式没有hack,且兼容性很好,能在最广泛的浏览器下表现一致。
以上就是我所知道的三种实现元素水平居中的方法,都比较简单,写下来就当是一次知识的回顾总结吧。
让元素水平居中,相信对于许多网页设计师而言都不会陌生。但是有的时候,自己就在想,为什么要让元素水平居中?是出于什么原因呢?都是一点自己的见解,蛮写下来...
首先,要 让元素水平居中,就必须得了解css设计中固定布局和流式布局两者的概念。它们之间的直观区别就看是否给元素设置了宽度。下面是两段代码,用来简单地说明固定布局和流式布局的区别。
1、固定布局demo:
复制代码代码如下:
2、流式布局demo:
复制代码代码如下:
通过上面两个例子,可以得出:流式布局不存在元素水平居中的可能,因为它都是满屏显示的。只有固定布局,因为限宽,所以就有了让元素水平居中的可能。
其次,固定布局的实现也不一定要让元素水平居中,之所以这么做,是为了让浏览器的两边能够留出平均的旁白,而不是只有一边是一大片空白,影响美观。
都是些浅显的知识,下面进入主题。
============================================================================
让元素水平居中的三种方式,我将分别进行介绍。如下:
1、自动外边距法。
这是目前网页设计人员最熟悉的一种方法,它需要给容器设置宽度,并设置margin:auto样式。下面是一段代码:
复制代码代码如下:
通过这段代码,可以发现,这种方式在在目前各种主流浏览器下(包括ie6)都能很好的显示,只有在ie6以下的版本不生效,元素依然向左排列。如果不考虑低版本浏览器的问题,那么它将是最便捷的。
2、文本居中和自动外边距的结合使用。
这种方式可以解决ie6以下版本不支持margin:0 auto的 问题,它的用法就是在body里设置text-align:center样式。具体代码如下:
复制代码代码如下:
在这里,text-align:center被作为css hack来使用,因为它本属于文本的样式,用在body里来实现元素居中的样式,做了本不属于自己该做的事...
3、负外边距法。
这种方式的实现方式比前两种复杂。它得结合定位来使用。具体代码如下:
复制代码代码如下:
首先,让容器相对文档向右偏移50%,然后,将容器的左外边距设置为负的容器宽度的一半,即可实现元素的水平居中显示。这种方式没有hack,且兼容性很好,能在最广泛的浏览器下表现一致。
以上就是我所知道的三种实现元素水平居中的方法,都比较简单,写下来就当是一次知识的回顾总结吧。
版权声明
本文仅代表作者观点,不代表本站立场。
本文系作者授权发表,未经许可,不得转载。
本文地址:/web/xinde/79205.html