网站视觉设计中的信息传达的作用以及方法介绍(图文)
当代的网页视觉设计由最初的信息堆砌到后来的图形化、抽象化,更到今天的信息视觉化,经历了3个迥然不同而又相互递进的过程。目前,除了一些艺术或个人网站,其他绝大部分的网站都以信息的准确传递为视觉设计的主要目的。
信息以文字、图片、色块为主要的载体,经过编排在浏览器里对用户展示,这要求网站构成的绝大部份必须是能清晰阅读的文字和准确无误的图片。
同其他种类的视觉设计一样,信息为主的网站视觉设计需要遵循一些基本的美术规则,运用一些简单有效的美术手段来达成。下面我们来谈一下这些具体的方法论。
高傲的空间
—————————————————
让浏览更高效
在满篇都基本由文字、色块组成的信息里,要让用户顺利的浏览、轻松地操作,是一件值得反复推敲的工作,通常,国内的很多设计师都会羡慕以字母为文字的国家的设计师,因为网页设计中,能使用的中文最小的像素字体只能是12Px的宋体,最大的像素字体则14-18px,超过这个范畴的像素字体,就几乎不能辨认,或很不美观,而字母组成的内容则不限,可以更小到9Px甚至8Px依然能够轻松分辨,这给信息的设计留下了很大的操作空间,
那么中文状态下的我们,怎么有效地设计信息?




第三,掌控间距和边距,通常情况下,内容外围的距离大于内容之间的距离,内容的区块之间的距离大于内容本身的间隙,这样使内容看起来更紧凑、有序,也使眼睛有足够的休息空间,不至于感觉拥挤疲惫。


让眼睛更舒适
留白是国画中的手法,国画"计白当黑"其实是对空间的整体考虑。其实很多失败的网页设计,就是败在对"白"这个空间的忽视上。一个页面上没有充分的、刻意的留白,就无法让用户轻松阅读、无法让信息有效传递,也就不是一个好设计。


空间和色彩一样,对于设计师来说是设计的基本元素,必须牢牢地掌握运用这种特殊元素的主动权。
要想设计显得纯净、高雅、精致,乃至拥有禅意的设计,对空白要珍惜又宠爱,不是必须的动作,请勿惊动空白这种富有意境的空间。
从重型卡车网站man,到美国银行,再到一度喧嚣的彩票网站,白色的空间始终在牢牢控制着整个页面。

—————————————————
色彩——模拟眼动仪
大量信息为主题的网页中,如果网页为画布,文字和色块就是颜料,一些海量用户的工具性网站,产品和技术人员为了加载速度和节省下载节点,你几乎被剥夺了运用图片的权利。因此,对这类网站来说,颜色和文字就是图片,网页的最终效果,要靠设计师经营颜色和文字来达到视觉的美丽和浏览顺序的引导。

文字的颜色
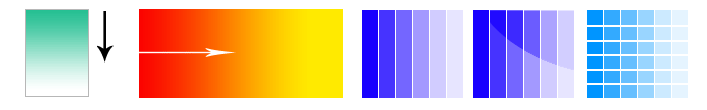
我们通常赋予文字色彩时,是以文字的重要性来划分,最重要的文字给予最深、最鲜明的颜色,其他的文字也按重要程度,从色彩明度与纯度推移,赋予从深到浅、从鲜艳到灰白的颜色。
在大量文字编排时,运用文字颜色的面积也时我们要考虑的方面,通常,为了保持脉络清晰,我们会赋予标题或重要文字等小面积、关键性内容以深、鲜的颜色,而大面积的一般性文字则用深灰#333,或#666等灰度颜色。#333因为含有少量白色的成分,因此它在白色底上不会很对比强烈,同时由于它是绝大部分仍是黑色组成,因此,又能保证辨认清晰。此 类的颜色其实很多,在运用时加以合理分配,会使整个网页看起来清晰而用舒适。


在支付、银行类网页设计中,色块设计有时几乎是调节章节模块的必用手法,如果要求统一风格、托出文字的话,色块一般采用底明度、低纯度的的色彩;有时页面信息很多而平淡,这时我们会运用很小的色块或色调,来引导用户的视线,这类的色块一般都用很鲜艳明快的纯色。

色彩对比
如果色块的任务是区分和调节视觉的美观,则可以用高纯度、低明度的色块组合,这样的组合不会很跳跃、刺目,反而容易产生韵律感,使画面显得缤纷多姿。

色彩的分布比例
在大多数文字信息设计中,如果想使页面看起来舒适、精美,控制文字的色彩比例是必须要考虑的事情,一般来说,可以用5%的鲜明色彩来凸显及其重要的文字,如金额数目等,用60%左右较高明度的色彩(如深灰)来赋予重点内容文字,用15%左右中低明度的色彩赋予必要的辅助文字,其余20%的配额为最低明度色彩(如浅灰)留给非必要的辅助文字,这个比例的好处是层次分明、重点突出,最末的低明度文字其实被设计成一块浅浅的图形化的色块,从而帮浏览者梳理了浏览次序,减轻了大段文字带来的心理压力。


巨大的细节
—————————————————
支付的细节
谈到细节,我们可先从财付通、支付宝这类以个人账户信息为主的网站来谈起,财付通因为重点发力在第三方支付渠道上,因此信息的明晰和支付的便捷是合作的基础,设计上也要求简洁明快,突出功能性,从而使得页面设计的比较保守、拘谨。而支付宝对淘宝的依赖明显,从淘宝传导过来的设计思维非常明显,要求支付手段的多样性、商品和应用的丰富性突出的表现在页面设计上,显得更充实和琳琅满目,也因此很多页面有过头的花俏且略显漫无重点。设计上的简洁和丰富是2 家走的2条线路,不过随着行业的发展,业务的拓展,他们也又有向对方属性靠近的趋向。双方本来是本质相同的企业这也不出所料,所以在对待页面视觉的细节上,也许才各有设计的空间。
对比产生精美
在设计中,如果没有反复的比较,就不可能有精彩的细节,细节之所以细,在于其即难以觉察,却又纤毫毕现,这时设计师需要经过n种方案来甄别其细微的视觉差别
1px精彩的变异
当07年iphone横空出世时,其精美的ui令无数设计师倾倒,精确到1px的icon也使众多品牌设计望尘莫及,apple往往善于用1px制造出投影、凹凸、高亮等惟妙惟肖的立体效果,在网页设计上,apple也用其精致的手法影响了整整一代的网站设计。

其实apple在新系统lion上的回归和nokia的n9在icon设计上的转型,也说明了设计回归信息表达的重要趋向。

vi的延展
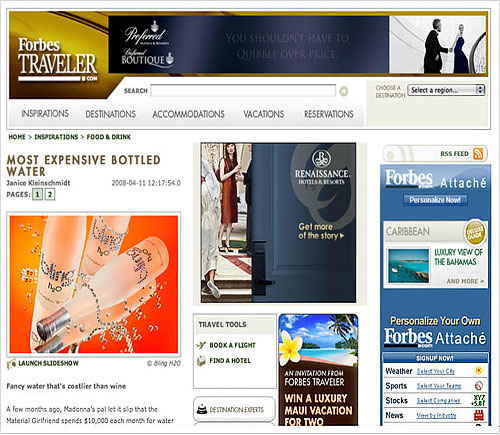
保持网站视觉统一、独特的另一方法是保证企业vi在设计中的广泛应用,特别是企业标准色在网页中的延展,各种明度的色阶和文字颜色的组合设计可以保证网站整体的独特性和可识别性,wallmart、tesco在网页设计中延展了其标准色,使网站统一、清晰, wallmart 甚至连商品中电视屏幕都改成蓝色。由于色彩运用的恰当,网站清晰美观,谁说商城网站就一定要暖色系?

信息以文字、图片、色块为主要的载体,经过编排在浏览器里对用户展示,这要求网站构成的绝大部份必须是能清晰阅读的文字和准确无误的图片。
同其他种类的视觉设计一样,信息为主的网站视觉设计需要遵循一些基本的美术规则,运用一些简单有效的美术手段来达成。下面我们来谈一下这些具体的方法论。
高傲的空间
—————————————————
让浏览更高效
在满篇都基本由文字、色块组成的信息里,要让用户顺利的浏览、轻松地操作,是一件值得反复推敲的工作,通常,国内的很多设计师都会羡慕以字母为文字的国家的设计师,因为网页设计中,能使用的中文最小的像素字体只能是12Px的宋体,最大的像素字体则14-18px,超过这个范畴的像素字体,就几乎不能辨认,或很不美观,而字母组成的内容则不限,可以更小到9Px甚至8Px依然能够轻松分辨,这给信息的设计留下了很大的操作空间,
那么中文状态下的我们,怎么有效地设计信息?




第三,掌控间距和边距,通常情况下,内容外围的距离大于内容之间的距离,内容的区块之间的距离大于内容本身的间隙,这样使内容看起来更紧凑、有序,也使眼睛有足够的休息空间,不至于感觉拥挤疲惫。


让眼睛更舒适
留白是国画中的手法,国画"计白当黑"其实是对空间的整体考虑。其实很多失败的网页设计,就是败在对"白"这个空间的忽视上。一个页面上没有充分的、刻意的留白,就无法让用户轻松阅读、无法让信息有效传递,也就不是一个好设计。


空间和色彩一样,对于设计师来说是设计的基本元素,必须牢牢地掌握运用这种特殊元素的主动权。
要想设计显得纯净、高雅、精致,乃至拥有禅意的设计,对空白要珍惜又宠爱,不是必须的动作,请勿惊动空白这种富有意境的空间。
从重型卡车网站man,到美国银行,再到一度喧嚣的彩票网站,白色的空间始终在牢牢控制着整个页面。

—————————————————
色彩——模拟眼动仪
大量信息为主题的网页中,如果网页为画布,文字和色块就是颜料,一些海量用户的工具性网站,产品和技术人员为了加载速度和节省下载节点,你几乎被剥夺了运用图片的权利。因此,对这类网站来说,颜色和文字就是图片,网页的最终效果,要靠设计师经营颜色和文字来达到视觉的美丽和浏览顺序的引导。

文字的颜色
我们通常赋予文字色彩时,是以文字的重要性来划分,最重要的文字给予最深、最鲜明的颜色,其他的文字也按重要程度,从色彩明度与纯度推移,赋予从深到浅、从鲜艳到灰白的颜色。
在大量文字编排时,运用文字颜色的面积也时我们要考虑的方面,通常,为了保持脉络清晰,我们会赋予标题或重要文字等小面积、关键性内容以深、鲜的颜色,而大面积的一般性文字则用深灰#333,或#666等灰度颜色。#333因为含有少量白色的成分,因此它在白色底上不会很对比强烈,同时由于它是绝大部分仍是黑色组成,因此,又能保证辨认清晰。此 类的颜色其实很多,在运用时加以合理分配,会使整个网页看起来清晰而用舒适。


在支付、银行类网页设计中,色块设计有时几乎是调节章节模块的必用手法,如果要求统一风格、托出文字的话,色块一般采用底明度、低纯度的的色彩;有时页面信息很多而平淡,这时我们会运用很小的色块或色调,来引导用户的视线,这类的色块一般都用很鲜艳明快的纯色。

色彩对比
如果色块的任务是区分和调节视觉的美观,则可以用高纯度、低明度的色块组合,这样的组合不会很跳跃、刺目,反而容易产生韵律感,使画面显得缤纷多姿。

色彩的分布比例
在大多数文字信息设计中,如果想使页面看起来舒适、精美,控制文字的色彩比例是必须要考虑的事情,一般来说,可以用5%的鲜明色彩来凸显及其重要的文字,如金额数目等,用60%左右较高明度的色彩(如深灰)来赋予重点内容文字,用15%左右中低明度的色彩赋予必要的辅助文字,其余20%的配额为最低明度色彩(如浅灰)留给非必要的辅助文字,这个比例的好处是层次分明、重点突出,最末的低明度文字其实被设计成一块浅浅的图形化的色块,从而帮浏览者梳理了浏览次序,减轻了大段文字带来的心理压力。


巨大的细节
—————————————————
支付的细节
谈到细节,我们可先从财付通、支付宝这类以个人账户信息为主的网站来谈起,财付通因为重点发力在第三方支付渠道上,因此信息的明晰和支付的便捷是合作的基础,设计上也要求简洁明快,突出功能性,从而使得页面设计的比较保守、拘谨。而支付宝对淘宝的依赖明显,从淘宝传导过来的设计思维非常明显,要求支付手段的多样性、商品和应用的丰富性突出的表现在页面设计上,显得更充实和琳琅满目,也因此很多页面有过头的花俏且略显漫无重点。设计上的简洁和丰富是2 家走的2条线路,不过随着行业的发展,业务的拓展,他们也又有向对方属性靠近的趋向。双方本来是本质相同的企业这也不出所料,所以在对待页面视觉的细节上,也许才各有设计的空间。
对比产生精美
在设计中,如果没有反复的比较,就不可能有精彩的细节,细节之所以细,在于其即难以觉察,却又纤毫毕现,这时设计师需要经过n种方案来甄别其细微的视觉差别
1px精彩的变异
当07年iphone横空出世时,其精美的ui令无数设计师倾倒,精确到1px的icon也使众多品牌设计望尘莫及,apple往往善于用1px制造出投影、凹凸、高亮等惟妙惟肖的立体效果,在网页设计上,apple也用其精致的手法影响了整整一代的网站设计。

其实apple在新系统lion上的回归和nokia的n9在icon设计上的转型,也说明了设计回归信息表达的重要趋向。

vi的延展
保持网站视觉统一、独特的另一方法是保证企业vi在设计中的广泛应用,特别是企业标准色在网页中的延展,各种明度的色阶和文字颜色的组合设计可以保证网站整体的独特性和可识别性,wallmart、tesco在网页设计中延展了其标准色,使网站统一、清晰, wallmart 甚至连商品中电视屏幕都改成蓝色。由于色彩运用的恰当,网站清晰美观,谁说商城网站就一定要暖色系?

版权声明
本文仅代表作者观点,不代表本站立场。
本文系作者授权发表,未经许可,不得转载。
本文地址:/web/xinde/79380.html