1.做好整体规划
手机网站是随着这几年智能手机的普及开始兴起的,只有一小部分人再尝试建立手机网站,因此,为了提高开发的成功率,需要好好跟程序员进行功能、版面效果实现方式上的探讨和确定,如果有个参考网站是最好的。
2.移动站和PC站配置方式如何抉择?
目前PC站与移动站配置方式主要有三种:跳转适配、代码适配、自适应,跳转适配,通俗的讲就是新建个手机网站,移动端访问pc网页时能进行识别并跳转到相应的手机版面,国内常见的有:m.abc.com、wap.abc.com、www.abc.com/m/等;代码适配和自适应都是在原网址中给用户展现手机版面,其中代码适配是识别不同的访问设备类型生成不同的html,而自适应是根据屏幕尺寸以不同方式进行呈现,html代码是相同的。这三者的制作难易程度分别是代码适配 > 自适应 > 跳转适配。

3.页面内容友好度
①页面代码简洁、不冗余、要做页面压缩等;
②重要的内容要在html中以文本的可读形式进行展示,而不要将这些内容放到搜索引擎不可读js、图片中;尤其是js,文件太大,影响网页的打开速度,
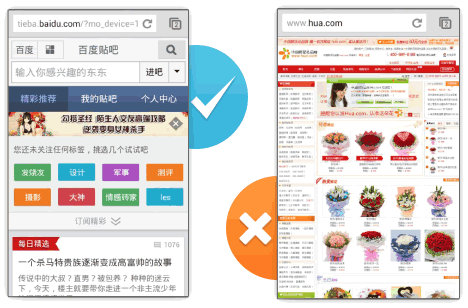
③图片尺寸能自适应,在不同屏幕尺寸进行很好的展示,并且要控制好图片文件大小。
④TDK标签,移动网站的标题、描述和关键词大部分情况下是可以跟PC端一致的,当然因为移动设备的屏幕限制,为了更好的阅读体验,如果PC端标题过长可以进行适当的调整。
4.反复测试完善
我们做任何事情都不是一下子就能成功的,需要反复练习、试验,做过程序开发也是一样,需要跟踪测试。而网站手机版的测试除了对不同页面和功能实现进行测试,还需要用不同手机尺寸、手机系统、不同的手机浏览器和不同设备进行测试,安卓、ios、UC浏览器、百度浏览器、微信内置浏览器、智能手机、平板电脑等。最重要的一点,程序修善所有的需求后,一定要所有页面和展现设备再全面测试一遍。
5.移动端url适配
首先需要实现移动设备访问PC页面进行自动跳转,然后再去各大搜索引擎站长平台进行移动端适配url提交。
版权声明
本文仅代表作者观点,不代表本站立场。
本文系作者授权发表,未经许可,不得转载。
本文地址:/yunying/jianzhan/109658.html